Cara Membuat Recent Post Untuk Pengguna Blogger
Membuat recent post di blog mungkin sederhana dan menantang. Bagaimana bisa? Karena blog mungkin tidak mencantumkan daftar konten terbaru. Apa kamu tau bagaimana caranya? Untuk mendapatkan hasil maksimal dari tutorial ini, baca sampai akhir.
Pengguna Blogger dan Blogspot harus menyertakan widget posting terbaru di blog mereka. Pembaca blog Anda akan menerima informasi terbaru jika Anda menyediakan widget ini sehingga mereka dapat melihat konten terbaru Anda saat mengunjungi situs melalui Google atau Media Sosial. Jadi Anda sebagai penyedia informasi harus kreatif dan inovatif agar pengunjung blog Anda sebagai pembaca setiamu merasa dibantu dengan informasi terbaru yang Anda berikan. Di internet sudah terlalu banyak blog yang menjelaskan cara membuat recent post di Blogger.
Jadi, pada kesempatan kali ini, izinkan kami akan menunjukkan kepada Anda cara membuat recent post di Blogger atau Blogspot Tanpa Coding dan Menggunakan Kode HTML. Untuk informasi lebih lanjut, silakan lihat berikut ini.
Membuat Recent Post Blogger Tanpa Coding
Berikut ini langkah-langkah membuat recent post blogger dengan bantuan widget yang sudah disediakan oleh pihak blogger. Caranya seperti ini:
- Silahkan Log-in ke akun Blogger.

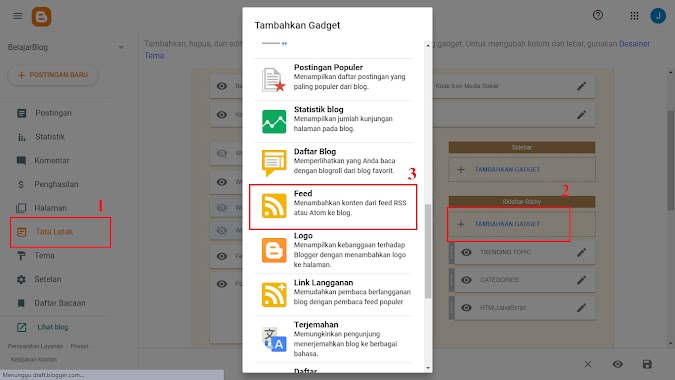
Cara Menambahkan Widget Recent Post - Pilih menu “Tata Letak” > di menu Sidebar klik “Tambahkan
Gadget”.
- Silahkan Scrol ke bawah dan pilih “Feed”.
- Pada menu Feed masukkan URL ini: https://AlamatDomainKamu.my.id/feeds/posts/default.
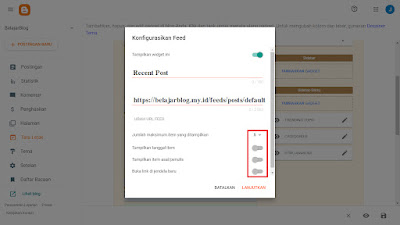
Petunjuk Pengaturan Feed
>> Judul: pada bagian ini silahkan isi "Recent Post".
>> URL FEED: pada tulisan belajarblog.my.id, silahkan ganti dengan alamat URL blog Anda. Misalkan https://belajarblog.my.id/feeds/posts/default silahkan ganti sesuai dengan alamat blog Anda.
>> Pengaturan lainnya silahkan atur sendiri menurut selera Anda seperti jumlah feed yang akan di tampilkan, tanggal posting, penulis, dan buka jendela baru.
Pengaturan pada Widget Feed - Setelah selesai mengatur, silahkan klik “simpan”, maka dibagian sidebar akan tampil widget Feed tersebut.
Membuat Recent Post Menggunakan kode HTML
Apakah Anda disini masih belum tahu mengenai kode HTML untuk membuat recent post blogger? Tidak usah khawatir, Belajar Blog akan menjelaskan cara mengaturnya dan menyertakan kode HTML tersebut. Silahkan simak penjelasan berikut ini.
- Silahkan Log-in ke Akun Blogger
- Lanjut pilih “Tata Letak” > di menu Sidebar “Tambahkan Gadget”.
- Temukan widget “HTML/Javascript” copypaste kode HTML yang sudah kami sertakan dibawah ini.
<style type='text/css'> #recent-posts{ width:auto; padding:0 10px; margin:0 auto; border:1px solid #ddd; } #recent-posts ul,#recent-posts li { list-style:none; } #recent-posts a{ text-decoration:none; } #recent-posts a:hover{ text-decoration:none; color: #004bf6; } #recent-posts li{ border-top:1px solid #ddd; padding:6px 0 } #recent-posts li:first-child{ border-top:none; } </style> <script> //<![CDATA[ function showlatestposts(json){document.write('<ul id="recent-posts">'); for(var i=0;i<30;i++){var entry=json.feed.entry[i]; var posttitle=entry.title.$t;var postsurl; if(i==json.feed.entry.length)break; for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate') {postsurl=entry.link[k].href;break;}} document.write('<li class="recent-posts">'); document.write('<a href="'+ postsurl+'" target ="_top" title="'+ posttitle+'">'+ posttitle+'</a>'); document.write('</li>');} document.write('</ul>');}; document.write("<scr" + "ipt type=\"text/javascript\" src=\"/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts\"> </scr" + "ipt>"); //]]> </script>Perhatikan angka 30 pada kode HTML di atas. Angka tersebut menunjukkan jumlah artikel yang akan di tampilkan pada sidebar blog Anda, silahkan sesuaikan sendiri dengan kondisi blog Anda. - Setelah selesai mengatur, silahkan klik “simpan”.

Post a Comment for "Cara Membuat Recent Post Untuk Pengguna Blogger"
Silahkan isi komentar sesuai pembahasan tanpa memberikan links yang langsung menuju ke situs blog lain. Terimakasih sudah berkunjung di BelajarBlog.