Cara Membuat Sitemap Di Blogspot Responsive dan Fast Loading
Kalian pastinya ingin tahu apa itu sitemap dan cara membuat sitemap di blogspot responsive dan fast loading itu seperti apa ya?. Pembahasan kali ini sesuai judul, kami akan berfokus membahas apa itu sitemap, cara membuat sitemap di blogspot, dan sampai cara memasang sitemap di blog. Simak artikel ini sampai selesai ya.
Apa Itu Sitemap?
Sitemap adalah salah satu bagian penting sebuah website yang harus kalian ketahui sebagai blogger. Kalian sebagai blogger pemula pasti banyak yang belum paham apa itu sitemap? Sebelum membahas pada inti pembahasan cara membuat sitemap di blogspot, saya jelaskan terlebih dahulu apa itu sitemap?
Sitemap adalah pengumpulan data informasi yang ada pada blog atau website tentang artikel yang sudah di publikasikan yang ditujukan ke mesin pencari google untuk dilakukan crawl di blog atau website tersebut. Data informasi yang dikumpulkan tersebut berbentuk file XML. Di dalam file XML terdapat kumpulan daftar URL mulai dari URL blog Anda dan URL post Anda. Sudah paham atau masih bingung? Kalau masih belum paham, kami berikan contoh sitemap.
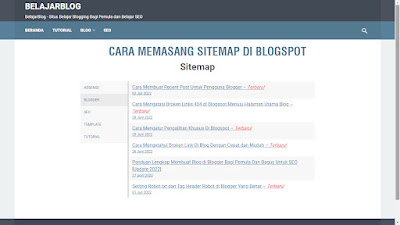
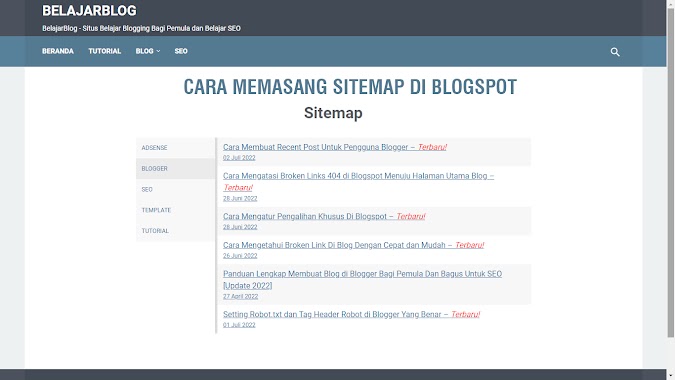
 |
| Contoh Sitemap Belajar Blog |
Cara Membuat Sitemap di Blogspot Responsive dan Fast Loading
Sekarang sudah paham kan, apa itu sitemap? Setelah ini, kita bahas selanjutnya tentang cara membuat sitemap di blogspot responsive dan fast loading. Pernahkah Anda mengalami penolakan ketika mendaftar google adsense karena navigasi yang tidak jelas. Bisa jadi, kemungkinan tersebut disebabkan karena belum terpasangnya sitemap di blogspot. Membuat sitemap di blogspot itu tidak mudah bagi kalian yang masih pemula tidak mengerti HTML. Tidak usah khawatir, Belajar Blog akan menyertakan script HTML disini jadi Anda yang belum paham HTML dapat mudah menerapkan pada akun blogger Anda. Berikut script HTML membuat sitemap di blogspot responsive dan fast loading.
Silahkan download file script HTML di atas yang sudah kami simpan dalam bentuk notepad.txt.
Cara Memasang Sitemap Di Blog Responsive dan Fast Loading
Cara memasang sitemap di blog responsive dan fast loading untuk blog atau website Anda, diperlukan sedikit keterampilan ketika akan memasang di blog. Kali ini Belajar Blog hanya akan membahas cara memasang sitemap bagi pengguna blogger saja. Supaya tidak panjang lebar, langsung saja ke cara memasang sitemap di blog.
- Log-in blogger.
- Setelah masuk akun blogger, silahkan lanjut ke menu “Halaman”.
- Lanjut pilih “+ Halaman Baru”.Pada halaman ini, apa saja yang perlu Anda isi. Silahkan simak gambar dibawah ini:

Contoh Posting di Halaman Sitemap - Pada menu Halaman, silahkan pilih tanda "seperti pensil" ganti ke “Tampilan HTML”.
- Silahkan copy script di atas ke halaman posting.
- Lanjut pilih “Publikasikan”.
- Selesai.
Perhatian!
Silahkan biasakan sebelum memilih “Publikasikan” usahakan melakukan “Pratinjau” terlebih dahulu, untuk mengetahui apakah ada error pada script HTML tersebut. Jika Kalian belum pernah sama sekali membuat artikel untuk di posting, kemungkinan saat melakukan pratinjau tidak akan muncul daftar artikel yang sudah pernah Anda publikasikan. Tidak usah khawatir, yang terpenting cara memasang sitemap di blog sudah benar.
Setelah selesai memasang sitemap di blog dengan benar, langkah selanjutnya adalah submit sitemap ke google search console. Lebih jelasnya, baca artikel kami tentang submit sitemap ke google search console.
Sampai disini dulu ya, semoga artikel ini dapat membantu Kalian cara membuat sitemap di blogspot responsive dan fast loading. Terimakasih kunjungannya, salam sehat.

Post a Comment for "Cara Membuat Sitemap Di Blogspot Responsive dan Fast Loading"
Silahkan isi komentar sesuai pembahasan tanpa memberikan links yang langsung menuju ke situs blog lain. Terimakasih sudah berkunjung di BelajarBlog.